39 bootstrap 4 badges and labels
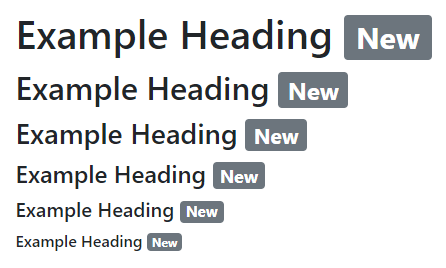
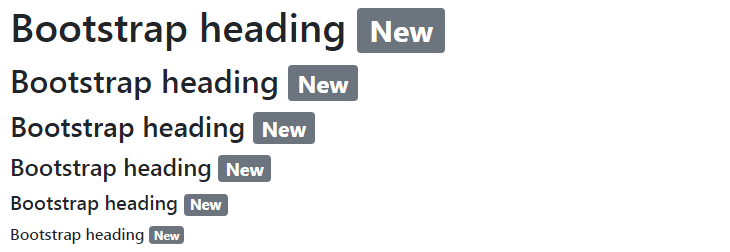
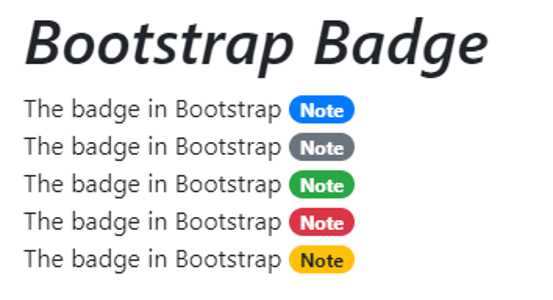
Bootstrap 4 Labels and Badges Labels & Badges Bootstrap Labels & Badges. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5 Main Tips on Bootstrap Badge: Bootstrap Labels Explained Using Bootstrap 4, you can create badges and labels. Bootstrap 4 badges and labels display additional information. Both of them scale to adjust to the element size. Creating Bootstrap Badges. Badges are used to add extra information to content and are created by using .badge Bootstrap span class along with a contextual class (for example ...
Bootstrap Badges, Labels, Page Headers - GeeksforGeeks What are the labels and badges in Bootstrap ? 05, Oct 21. What is badges in Bootstrap ? 23, Aug 21. Bootstrap | Badges and Breadcrumbs. 16, Jul 18. Bootstrap 4 | Badges. 16, May 19. Bootstrap-5 Badges. 30, Aug 20. How to use Bootstrap to align labels with content into 4 columns ? 08, Jul 19.

Bootstrap 4 badges and labels
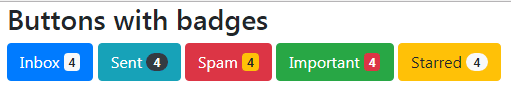
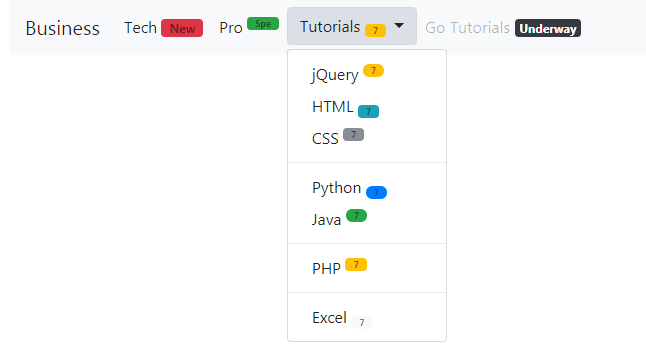
Bootstrap 4 Badges - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. How to create Bootstrap 4 Badges/Labels: Explained with Examples For example, showing the count of inbox messages ahead of "Message" text. Similarly, showing a distinct "New Arrival" label ahead of new products launched on your website etc. In Bootstrap 4, the badges can be created by using .badge class and to color the badge or label, use the contextual classes of the badge e.g. .badge-success ... Bootstrap - Badges and Labels - Coding Ninjas CodeStudio Basic Example of Badges and Labels. In Bootstrap, the badges scale to match the size of the corresponding parent element by the use of relative font sizing and em units. We can use badges as a part of links or buttons that can provide a counter on our elements. While defining badges, programmers must make sure that the context of using them is ...
Bootstrap 4 badges and labels. Bootstrap Badges and Labels - WikiOD Labels [edit | edit source] Labels are used to provide additional information about something: Use the .label class, followed by one of the six contextual classes .label-default, .label-primary, .label-success, .label-info Angular Tags, Labels & Badges - Bootstrap 4 & Material Design Angular Bootstrap tags, labels & badges Angular Tags, Labels & Badges - Bootstrap 4 & Material Design Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. What are the labels and badges in Bootstrap - GeeksforGeeks Bootstrap labels and badges are used to specify the additional information. Badges scale to match the size of the immediate parent element by using relative font sizing. The labels tell additional information about the link or text. Labels: Bootstrap ' .label' class is a pre-defined class that provides the important additional details ... Bootstrap 4 Badges - Quackit New in Bootstrap 4. Bootstrap 3 uses labels and badges, each for a slightly different purpose. In Bootstrap 4, badges do what labels used to do in Bootstrap 3. Bootstrap 4 also introduced the .badge-pill class to provide rounded corners.
Bootstrap 4 Labels (Renamed to Badges) - Quackit Add a label to highlight additional information appended to a string of text. Includes pill labels — new in Bootstrap 4! Bootstrap 4 Labels (Renamed to Badges) Badges · Bootstrap Badges can be used as part of links or buttons to provide a counter. Note that depending on how they are used, badges may be confusing for users of screen readers and similar assistive technologies. While the styling of badges provides a visual cue as to their purpose, these users will simply be presented with the content of the badge. Bootstrap Badges and Labels Bootstrap Labels. Bootstrap labels are used to specify the additional information about something like offering counts, tips, or other makeup for pages. ... Bootstrap 4 Pill Badges. Pill badges are used to make the badges more round. Use the class .badge-pill class to add pill badges. Vue Tags, Labels & Badges - Bootstrap 4 & Material Design Vue Bootstrap Tags, Labels & Badges Vue Tags, Labels & Badges - Bootstrap 4 & Material Design. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5.
Bootstrap Badges and Labels Bootstrap Labels. Bootstrap Labels is used to add additional information about something. The .label class is used to display the labels within Bootstrap Badges and Labels - JavaTpoint Bootstrap badges and labels with examples on tabs, forms, nav bar, button, jumbotron, grid, table, list, panel, nav pills, alerts, pagination etc. Bootstrap Badges and Labels - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. Bootstrap Badges and Labels - Ebhor.com Bootstrap Badges. Bootstrap Badges are useful in almost all kinds of different websites now. They are, basically, numerical indicators that help us show the number of items associated a specific link. For examples, a typical use of badges is to notify the number of unread messages in your inbox. A basic can be added by using the .badge classes ...
Bootstrap 4 - Badges & Labels (C) 2018 All Rights Reserved. This is the Admin Theme built from Bootstrap 4. Designed and implemented by
EOF
Bootstrap - Badges and Labels - Coding Ninjas CodeStudio Basic Example of Badges and Labels. In Bootstrap, the badges scale to match the size of the corresponding parent element by the use of relative font sizing and em units. We can use badges as a part of links or buttons that can provide a counter on our elements. While defining badges, programmers must make sure that the context of using them is ...

Bootstrap 4 Navbar - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap
How to create Bootstrap 4 Badges/Labels: Explained with Examples For example, showing the count of inbox messages ahead of "Message" text. Similarly, showing a distinct "New Arrival" label ahead of new products launched on your website etc. In Bootstrap 4, the badges can be created by using .badge class and to color the badge or label, use the contextual classes of the badge e.g. .badge-success ...
Bootstrap 4 Badges - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

Vue Footer - Bootstrap 4 & Material Design. Examples & tutorial - Material Design for Bootstrap

Fluent Design for Bootstrap 4 - UI KIT inspired by Microsoft design system - Material Design for ...

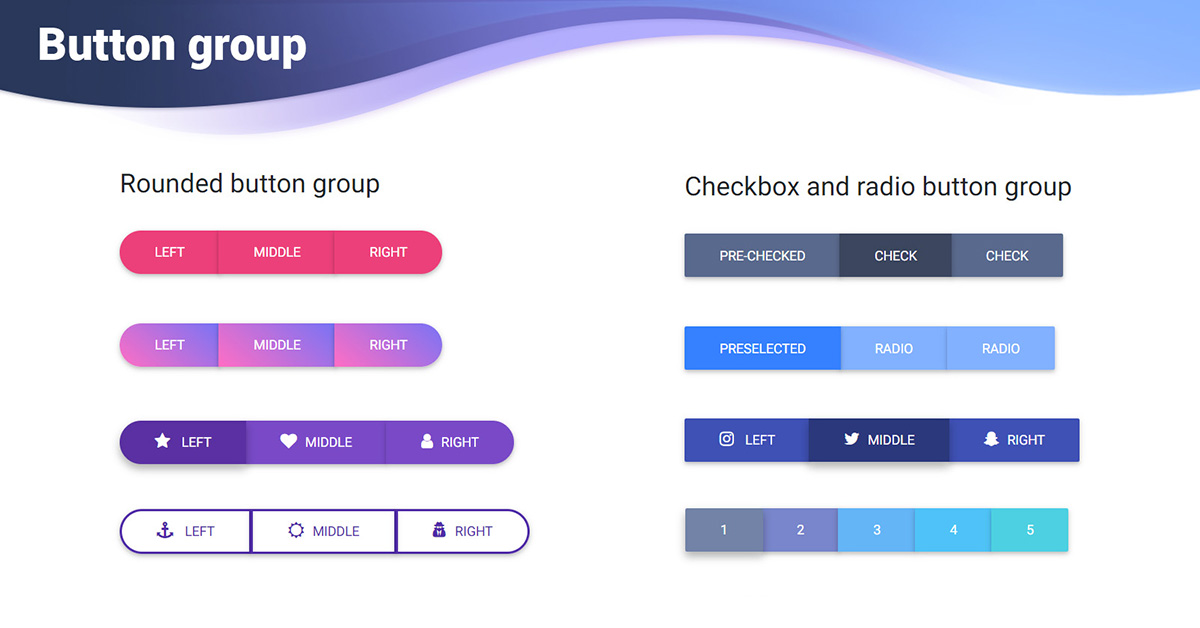
Bootstrap Button Group - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap












Post a Comment for "39 bootstrap 4 badges and labels"