41 chart js multiple x axis labels
Is it possible to have multiple Xaxis labels for dynamic data in Chart Js? Is it possible to have multiple Xaxis labels for dynamic data in Chart Js? So I have data coming from via Spring/Thymeleaf and it looks like the: Employee {name='John Smith', projects= [Project {projectId='0001', projectName='project1', startDate='9/22', endDate='8/24', monthFrom='9', monthTo='12', personMonths=3.0}, Project {projectId='0002', ... angular-chart.js - beautiful, reactive, responsive charts for Angular ... This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: AngularJS ... chart-labels: x axis labels; chart-options (default: {}): Chart.js options; chart-series (default: []): series labels; chart-click (optional): onclick event handler; chart-hover (optional): onmousemove event handler; chart-colors (default to global colors): …
Tableau Essentials: Chart Types - Symbol Map - InterWorks Other Chart Types. Here is the complete list of chart types from the Show Me menu. Be sure to check back often as we continue to release new articles in each chart type in this sub-series. Introduction. Text Table (Crosstab) Heat Map; Highlight Table; Symbol Map; Filled Map; Pie Chart; Horizontal Bar Chart; Stacked Bar Chart; Side-by-Side Bars; Treemap; Circle Views

Chart js multiple x axis labels
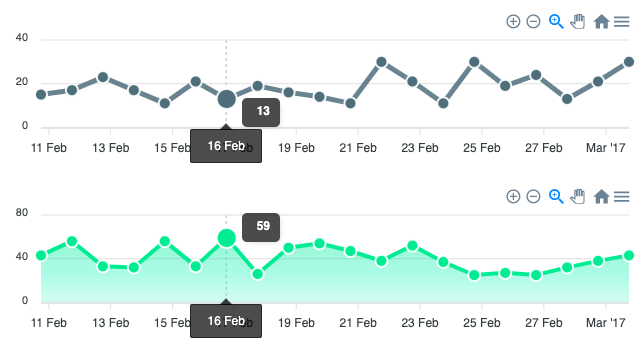
Multi x-axis label - Highcharts official support forum 1. If we click on legend then it still shows the label. 2. For some charts I don't need this functionality, but still that plugin effect my other chart eg. On the first render, it's not showing the labels correctly (Label not truncated), also even if we reload the screen Link: ... src/App.js 3. › docs › latestAxes | Chart.js Aug 03, 2022 · In a radial chart, such as a radar chart or a polar area chart, there is a single axis that maps points in the angular and radial directions. These are known as 'radial axes'. Scales in Chart.js >v2.0 are significantly more powerful, but also different than those of v1.0. Multiple X & Y axes are supported. Chart.js - Creating a Chart with Multiple Lines - The Web Dev 28.04.2020 · We set the fill property to false so that we don’t get any filling between the line and the x-axis.. borderColor has the color value of the line. We set one to 'red' and the other to 'green'.. In the options property, we set the beginAtZero property to true so that the y-axis begins at zero.. Once we write that code, we get a chart with multiple lines with one being red and …
Chart js multiple x axis labels. 12 Best Line Graph Maker Tools For Creating Stunning Line Graphs [2022 ... Line graph makers include the features of colors, fonts, and labels. The line graph makers will allow from 15 to 40 units on the X-axis and 15 to 50 units on the Y-axis for data. It also allows maximum possible lines/items for the graphs. Some tools are completely free to use with a good number of features. Javascript Formatting X Axis Labels As Time Values In Chart Js The category axis, which is the default x axis for line and bar charts, uses the index as internal data format. for accessing the label, use this.getlabelforvalue (value). api: getlabelforvalue. in the following example, every label of the y axis would be displayed with a dollar sign at the front. const chart = new chart(ctx, { type: 'line. prevent axis label rotation in Chart.js - Stack Overflow Chart Js Change Label orientation on x-Axis for Line Charts. 3. Scrollable x axis with chart.js 2.1.4. 15. Chart.js same Y axis on left and right. 2. Tick label overlaps axis label. 0. ... How to display multiple y axis titles on seperate lines and rotated 90 degrees clockwise in chart.js. How To Fix X Axis Scale In The Time Cartesian In Chart Js Fix to How cartesian explore this in time cartesian often in axis to the the fix time x how i- will video axis scale the in in we chart-jsin chart-js- scale x A. Home; News; Technology. All; Coding; Hosting; Create Device Mockups in Browser with DeviceMock. Creating A Local Server From A Public Address.
Stacked JavaScript Bar Chart – ApexCharts.js Reversed Bar Chart; Custom DataLabels Bar; Patterned; Bar with Images; Mixed / Combo Charts. Line Column; Multiple Y-Axis; Line & Area; Line Column Area; Line Scatter; Timeline Charts. Basic; Custom Colors; Multi-series; Advanced (Multiple ranges) Multiple series – Group rows; Candlestick Charts. Basic; Combo; Category x-axis; Candlestick ... Creating stacked column chart in excel - OssianVachan Next we need to insert custom labels on the x-axis. Multiple Width Overlapping Column Chart Peltier Tech Blog Data Visualization Chart Multiple A 100 stacked column chart is an Excel chart type meant to show the relative percentage of multiple data series in stacked columns where the total cumulative of stacked. C3.js | D3-based reusable chart library Multiple line chart with multiple custom x. View details » Line Chart with Regions. Set regions for each data with style. View details » Step Chart. Display as Step Chart. View details » Area Chart. Display as Area Chart. View details » Stacked Area Chart. Display as Stacked Area Chart. View details » Bar Chart. Display as Bar Chart. View details » Stacked Bar Chart. … 35 Chart Js Label Labels Information List - Otosection Uses line x new accessing const would be 39line- and displayed for a category The as label axis the in value- internal sign example data dollar index use for ch. Home; News; Technology. All; Coding; Hosting; Create Device Mockups in Browser with DeviceMock. Creating A Local Server From A Public Address.
› docs › latestBar Chart | Chart.js Aug 03, 2022 · The configuration options for the horizontal bar chart are the same as for the bar chart. However, any options specified on the x-axis in a bar chart, are applied to the y-axis in a horizontal bar chart. # Internal data format {x, y, _custom} where _custom is an optional object defining stacked bar properties: {start, end, barStart, barEnd, min ... Chart js with Angular 12,11 ng2-charts Tutorial with Line, Bar, … 04.06.2022 · labels (Label[]) – x-axis labels. It’s necessary for charts: line, bar and radar. And just labels (on hover) for charts: polarArea, pie, and a doughnut. A label is either a single string, or it may be a string[] representing a multi-line label where each array element is on a new line. EOF Getting Started | 📈 vue-chartjs Or, you can create your own chart type. In vue-chartjs, you can do this pretty much the same way: // 1. Import Chart.js so you can use the global Chart object import { Chart } from 'chart.js' // 2. Import the `generateChart ()` method to create the vue component. import { generateChart } from 'vue-chartjs' // 3.
Bar Chart | Chart.js 03.08.2022 · The configuration options for the horizontal bar chart are the same as for the bar chart. However, any options specified on the x-axis in a bar chart, are applied to the y-axis in a horizontal bar chart. # Internal data format {x, y, _custom} where _custom is an optional object defining stacked bar properties: {start, end, barStart, barEnd, min ...
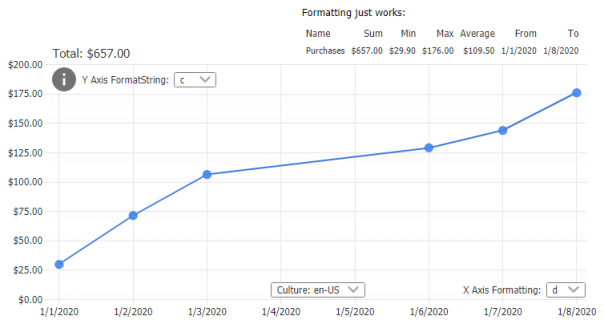
In Chart.js set chart title, name of x axis and y axis? 12.05.2017 · Does Chart.js (documentation) have option for datasets to set name (title) of chart (e.g. Temperature in my City), name of x axis (e.g. Days) and name of y axis (e.g. Temperature). Or I should solv... Stack Overflow. About; Products For Teams; Stack Overflow Public questions & answers; Stack Overflow for Teams Where developers & technologists share private …
stackoverflow.com › questions › 37753470Excel chart x axis showing sequential numbers, not actual value Jun 10, 2016 · In the Charts area, pick a 2D column chart; Select the Design Ribbon. Pick Select Data. In the Select Data Source dialog, Remove the Code Series. In the Select Data Source dialog, Edit the Horizontal (Category) Axis Labels. In the Axis Labels dialog, for Axis Label Range, enter the data range for Code (exclude the header, the first row).
Radar Chart | Chart.js 03.08.2022 · The global radar chart settings are stored in Chart.overrides.radar. Changing the global options only affects charts created after the change. Existing charts are not changed. # Data Structure. The data property of a dataset for a radar chart is specified as an array of numbers. Each point in the data array corresponds to the label at the same ...
R Graphics Cookbook, 2nd edition Welcome to the R Graphics Cookbook, a practical guide that provides more than 150 recipes to help you generate high-quality graphs quickly, without having to comb through all the details of R's graphing systems. Each recipe tackles a specific problem with a solution you can apply to your own project, and includes a discussion of how and why ...
thewebdev.info › 2020/04/28 › chart-js-creating-aChart.js - Creating a Chart with Multiple Lines - The Web Dev Apr 28, 2020 · Spread the love Related Posts Chart.js Bar Chart ExampleCreating a bar chart isn't very hard with Chart.js. In this article, we'll look at… Create a Grouped Bar Chart with Chart.jsWe can make a grouped bar chart with Chart.js by creating a bar chart that… Create a Stack Bar Chart with Chart.jsWe can create stacked bar […]

javascript - Display a limited number of labels only on X-Axis of Line Chart using Chart.js ...
center x axis labels horizontally based on grid : r/d3js Hi all! I need to do this chart: chart. I already have some things, I just need some ideas on how to center the x-axis labels horizontally, like the image.
Coding Reference | 📈 vue-chartjs Arguments: chart-id, chart-type, chart-controller Usage: import { generateChart } from 'vue-chartjs' import { LineController } from 'chart.js' // The first argument is the chart-id, the second the chart type, third is the custom controller const CustomLine = generateChart ( 'custom-line' , 'line' , LineController )
Box Plots | JMP Visualize and numerically summarize the distribution of continuous variables.
› angular-chart-js-tutorialChart js with Angular 12,11 ng2-charts Tutorial with Line ... Jun 04, 2022 · labels (Label[]) – x-axis labels. It’s necessary for charts: line, bar and radar. And just labels (on hover) for charts: polarArea, pie, and a doughnut. A label is either a single string, or it may be a string[] representing a multi-line label where each array element is on a new line.
Getting Started With Chart.js: Axes and Scales - Code Envato Tuts+ 25.04.2017 · These scales can be created on either the x or y axis. In most cases, Chart.js automatically detects the minimum and maximum values for the scales. However, this can result in some confusion. Let's say you want to plot the marks of students in a class. If the maximum marks for the test were 200 but none of the students scored more than 180 marks, the scale …
Why can I append a d3 chart to an HTML element in a container but not ... Why can I append a d3 chart to an HTML element in a container but not to a named class in the same container? Comment sorted by Best Top New Controversial Q&A Add a Comment . ... center x axis labels horizontally based on grid. See more posts like this in r/d3js
Use multiple columns in a Matplotlib legend - GeeksforGeeks Matplotlib: The "matplotlib" library basically used to create so many graphical things such like high quality graphs, charts, figures and many things. The library is extensive and capable of changing very small to the smallest details of a figure. This library was introduced by John Hunter and his team in 2002.
Excel chart x axis showing sequential numbers, not actual value 10.06.2016 · This add-in allows you to use JavaScript code directly in Excel so you could use powerful libraries like Chart.js or D3.js to plot chart like this easily. Here I made an example based on your problem and sample data. Based on your description, what you need to do is to make the data in the code column recognized as labels rather than real ...










Post a Comment for "41 chart js multiple x axis labels"