40 d3 pie chart labels outside
Legends Outside of Charts - d3-chart - GitHub Pages It is sometimes desirable to place the legend outside of the chart area, for example, when there is not enough whitespace in the chart or the page layout requires the legend to be in a specific location. Call legend.container () , which accepts a D3 selection of a DOM element, to place the legend somewhere else on the page. When the chart is ... Scatter3d traces in Python - Plotly A plotly.graph_objects.Scatter3D trace is a graph object in the figure's data list with any of the named arguments or attributes listed below. The data visualized as scatter point or lines in 3D dimension is set in `x`, `y`, `z`.
[Solved]-How to move labels to outside pie chart in D3-d3.js How to do wordwrap for chart labels using d3.js; D3 - Pie Chart & Force Directed Labels; how to create labels for data in donut chart using d3.js; d3.js pie chart with angled/horizontal labels; D3 put arc labels in a Pie Chart if there is enough space; How to add a nice legend to a d3 pie chart; How to avoid labels overlapping in a D3.js pie ...

D3 pie chart labels outside
Microsoft is building an Xbox mobile gaming store to take on ... Oct 19, 2022 · Microsoft’s Activision Blizzard deal is key to the company’s mobile gaming efforts. Microsoft is quietly building a mobile Xbox store that will rely on Activision and King games. Label outside arc (Pie chart) d3.js - Google Groups I'm new to d3.js and I"m trying to make a Pie-chart with it. I have only one problem: I can't get my labels outside my arcs... The labels are positioned with arc.centriod arcs.append("svg:text")... How to move labels to outside pie chart in D3 - Stack Overflow 1 Answer Sorted by: 4 Try this .attr ("transform", function (d) { var c = labelArc.centroid (d); return "translate (" + c [0]*1.2 +"," + c [1]*1.2 + ")"; }) You can play with 1.2 which allows you to position the labels outside the pie chart. Share Follow answered Feb 13, 2017 at 2:23 Tumen_t 779 5 14 Add a comment Your Answer
D3 pie chart labels outside. Aerocity Escorts & Escort Service in Aerocity @ vvipescort.com Aerocity Escorts @9831443300 provides the best Escort Service in Aerocity. If you are looking for VIP Independnet Escorts in Aerocity and Call Girls at best price then call us.. [Solved]-D3.js 'Pie Charts Labels' Overlapping-d3.js How to avoid labels overlapping in a D3.js pie chart? d3.js spreading labels for pie charts; Issue creating overlapping multiple pie charts (circular progress bars) D3: pie labels with "horizontal ending"-lines without overlapping; D3 - Pie Chart & Force Directed Labels; d3 autospace overlapping tick labels; d3.js pie chart with angled ... Self-contained D3 Pie Chart Function - Travis Horn To understand the concept of the pie going out the a fourth the chart size, it may be helpful to visualize the chart broken into 4 pieces. We'll position the labels with arcs, too. const arcLabel = d3.arc () .innerRadius (labelOffset) .outerRadius (labelOffset); We defined labelOffset earlier as 1.4 times a fourth of the chart size. Basic pie chart in d3.js - D3 Graph Gallery The first step is to use the pie () function. It takes this input and return the coordinates of each part of the pie. For instance: a:9 becomes index:0 / padAngle:0 / startAngle: 0 / endAngle: 0.71 This new information can finally be given to the d3.arc () helper that will draw the shape. | ← Edit me!
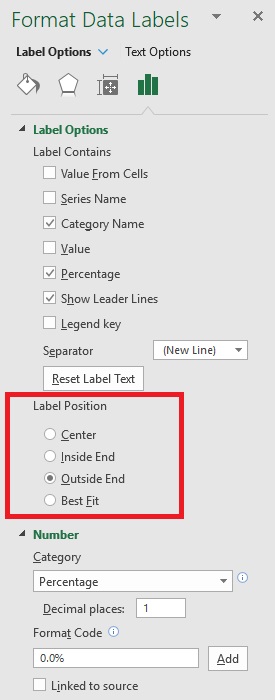
Layout.xaxis in R - Plotly We add two items to d3's date formatter: "%h" for half of the year as a decimal number as well as "%{n}f" for fractional seconds with n digits. ... The Chart Studio ... How to Make Pie Chart with Labels both Inside and Outside Step 3: Add Data Labels to the pie chart: right click on the pie, then click "Add Data Label"; The data labels were added to the pie chart. Step 4: "Category Name" and Position: Right click on any data label, and select "Format Data Labels", in the dialog window, check "Category Name", "Show Leader Lines" and then check "Outside End" in the Label Position section. Now, Pie chart should look like this: Pie Chart / D3 / Observable outerRadius = Math.min(width, height) / 2, // outer radius of pie, in pixels labelRadius = (innerRadius * 0.2 + outerRadius * 0.8), // center radius of labels format = ",", // a format specifier for values (in the label) names, // array of names (the domain of the color scale) colors, // array of colors for names [Solved] Label outside arc (Pie chart) d3.js | 9to5Answer Specifically for pie charts, the d3.layout.pie() function will format data with a startAngle and endAngle attributes. The radius can be whatever you desire (how far out from the center you would like to place the label). Combining these pieces of information with a couple trigonometric functions lets you determine the x and y coordinates for labels.
C3 pie chart label position · Issue #1982 · c3js/c3 · GitHub @StanicaAndi89-- I do have a similar requirement as yours..I f you are using C3 JS or D3 JS Please Can you share me an example to display the labels outside the donut chart.. Thanks in Advance All reactions Label outside arc (Pie chart) d3.js - ErrorsAndAnswers.com Specifically for pie charts, the d3.layout.pie() function will format data with a startAngle and endAngle attributes. The radius can be whatever you desire (how far out from the center you would like to place the label). Combining these pieces of information with a couple trigonometric functions lets you determine the x and y coordinates for labels. Scattergeo traces in Python - Plotly A plotly.graph_objects.Scattergeo trace is a graph object in the figure's data list with any of the named arguments or attributes listed below. The data visualized as scatter point or lines on a geographic map is provided either by longitude/latitude pairs in `lon` and `lat` respectively or by geographic location IDs or names in `locations`. Create Pie Chart using D3 - TutorialsTeacher To create our pie chart visualization, we will be using the following D3 methods. SVG Path A path element is used to create a path on the SVG. The SVG path takes commands to draw paths in SVG. Example: SVG Path Try it
d3.js - d3 Pie Chart - Image on Outside Label - Stack Overflow Hi am trying to place an image on an outside label of a pie chart. Setting an img or image tag will show the tag written on the label. replacing all text values does not work like: var svgs = d3.selectAll ("text"); svgs.append ("svg:image") .attr ("xlink:href", "/web/images/edit.png") .attr ("width", 24) .attr ("height", 24); Cannot believe that a simple thing like this cannot be made simple.Can anyone help?
[Solved]-How to avoid labels overlapping in a D3.js pie chart?-d3.js D3 doesn't offer anything built-in that does this, but you can do it by, after having added the labels, iterating over them and checking if they overlap. If they do, move one of them. var prev; labels.each(function(d, i) { if(i > 0) { var thisbb = this.getBoundingClientRect(), prevbb = prev.getBoundingClientRect();
[Solved]-d3.js spreading labels for pie charts-d3.js This could cause a problem at the top of the pie, where labels from the last segments could be moved so that they overlap labels from the first segments, but that's unlikely if the pie chart is sorted by segment size. labels.text (function (d) { // Set the text *first*, so we can query the size // of the label with .getBBox () return d.value ...
Display data point labels outside a pie chart in a paginated report ... To prevent overlapping labels displayed outside a pie chart. Create a pie chart with external labels. On the design surface, right-click outside the pie chart but inside the chart borders and select Chart Area Properties.The Chart AreaProperties dialog box appears. On the 3D Options tab, select Enable 3D. If you want the chart to have more room ...
Pie Chart | the D3 Graph Gallery Step by step Building a pie chart in d3.js always start by using the d3.pie () function. This function transform the value of each group to a radius that will be displayed on the chart. This radius is then provided to the d3.arc () function that draws on arc per group. Selection of blocks
Pie chart with annotation in d3.js - D3 Graph Gallery Create a div where the graph will take place --> < script > // set the dimensions and margins of the graph var width = 450 height = 450 margin = 40 // The radius of the pieplot is half the width or half the height (smallest one).
Excel mindtap (SBU computer & info) Flashcards | Quizlet For the pie chart data labels edit the label options to display percentage format first, followed by removal of the value labels, at the inside end position, and then close the pane. click graph select green plus in top right corner
Lines for labels outside arc (Pie chart) d3.js - Stack Overflow The only difference between your code and the code you refer is the ratio of inner and outer radius of the donut with respect to the radius. So you should make some adjustments to the static values used in the calculation to work on your chart. The adjustments made are the following. Changed -75 to +45 since inner radius increased 20.
GitHub - d3/d3-shape: Graphical primitives for visualization ... d3-shape. Visualizations typically consist of discrete graphical marks, such as symbols, arcs, lines and areas.While the rectangles of a bar chart may be easy enough to generate directly using SVG or Canvas, other shapes are complex, such as rounded annular sectors and centripetal Catmull–Rom splines.
D3 Pie chart with percentage outside - bl.ocks.org Join Observable to explore and create live, interactive data visualizations.. Popular / About. Faraz Shuja's Block e2cb52828c080ba85da5458e2304a61f
Pie Chart with Relaxed Labels - JSFiddle - Code Playground Auto-run code Only auto-run code that validates Auto-save code (bumps the version) Auto-close HTML tags Auto-close brackets
Adding labels outside d3 pie chart not working - Stack Overflow One option would be to translate your text outward by the radius of the pie, which might be easiest to do after the rotate. So, something like: .attr ("transform", function (d) { return "translate (" + arcFinal.centroid (d) + ")rotate (" + angle (d) + ")translate (" + radius + ",0)"; }) Where radius is the radius of your pie chart.
Donut chart with group label in d3.js - D3 Graph Gallery Start by understanding how to build a basic donut chart. Here the tricky part is to find the 3 x,y coordinates we need to add the labels: posA: line insertion in the slice. posB: line break position. posC: label position. posA is straightforward thanks to the centroid function of d3. It is used to label pie chart as well.
D3 - Donut chart with labels and connectors (Data: random teaching ... This examples creates a d3 donut chart, with labels and lines connecting labels to segments. Labels are arranged to avoid overlap, label text is wrapped to ensure it fits on the page. The pie chart code is modular, so can be reused simply.
How to move labels to outside pie chart in D3 - Stack Overflow 1 Answer Sorted by: 4 Try this .attr ("transform", function (d) { var c = labelArc.centroid (d); return "translate (" + c [0]*1.2 +"," + c [1]*1.2 + ")"; }) You can play with 1.2 which allows you to position the labels outside the pie chart. Share Follow answered Feb 13, 2017 at 2:23 Tumen_t 779 5 14 Add a comment Your Answer
Label outside arc (Pie chart) d3.js - Google Groups I'm new to d3.js and I"m trying to make a Pie-chart with it. I have only one problem: I can't get my labels outside my arcs... The labels are positioned with arc.centriod arcs.append("svg:text")...
Microsoft is building an Xbox mobile gaming store to take on ... Oct 19, 2022 · Microsoft’s Activision Blizzard deal is key to the company’s mobile gaming efforts. Microsoft is quietly building a mobile Xbox store that will rely on Activision and King games.



































Post a Comment for "40 d3 pie chart labels outside"