42 javascript pie chart with labels
canvasjs.com › javascript-chartsJavaScript Chart Library with 30+ Chart Types - CanvasJS JavaScript Charts & Graphs Library with 10x performance & 30+ Chart Types. API is simple & you can easily integrate our JavaScript Charting library with popular Frameworks like React, Angular, Vue, etc. Charts are responsive & support 30+ chart types including line, column, bar, area, pie, doughnut, stacked, etc. Chart.js: Show labels outside pie chart - Javascript Chart.js Adding additional properties to a Chart JS dataset for pie chart; Chart.js to create Pie Chart and display all data; Chart.js pie chart with color settings; ChartJS datalabels to show percentage value in Pie piece; Handle Click events on Pie Charts in Chart.js
JavaScript Pie Chart - Editor - Arction The type must be given to the Chart as a parameter when creating it. By default, the LabelsOnSides type is used. // Create a new Pie Chart and pass the type to use when placing labels. const chart = lightningChart (). Pie ({type: PieChartTypes. LabelsOnSides }) After creating the Pie Chart, we can populate it by adding slices to it. The slice ...

Javascript pie chart with labels
› blog › javascript-chart-libraries15 Best JavaScript Chart Libraries in 2022 - Atatus Nov 08, 2021 · Chart Availability: Line; Multiline; Pricing: Free #4 Victory Image Source. Victory does an excellent behavior of laying out the foundations for creating a chart. Customizing axes, labels, and passing in several data sets for a single graph is all rather simple, and adjusting style options and behavior is simple and intuitive. Multi-line and Rotated Text labels | JavaScript Chart Examples Vertical Charts Draw Behind Axis. Multi-line and Rotated Text labels Image labels Rotated Labels and Alignment. Create a Custom Theme Styling a JavaScript Chart in Code Coloring Series per-point using the PaletteProvider JavaScript Point-Markers Chart Dashed Line Styling Background Image with Transparency. Using Rollover Modifier Tooltips Using ... developers.google.com › docs › galleryVisualization: Pie Chart | Charts | Google Developers May 03, 2021 · Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart.
Javascript pie chart with labels. JavaScript Pie Chart - Arction // Create a new Pie Chart and pass the type to use when placing labels. const chart = lightningChart (). Pie ({type: PieChartTypes. LabelsOnSides }) After creating the Pie Chart, we can populate it by adding slices to it. The slice should always get a name and value in a single object. // Add a slice to populate the Pie. chart. addSlice ({name ... Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation. Here's a simple example: {type: 'pie', data: {labels: ['January', 'February', 'March', 'April', 'May ... JavaScript Pie Chart | HTML5 Pie Chart | Syncfusion JavaScript Pie Chart (JavaScript Pie Graph) provides the option for displaying proportional values between different categories. ... Data labels display information about data points. Add a template to display data labels with HTML elements such as images, DIV, and spans for more informative data labels. ... JavaScript Pie Charts with Legends | CanvasJS You can also attach event to chart legends. Given example shows a Pie Chart with clickable Legends. It also contains source code that you can edit in-browser or save to run it locally. Try Editing The Code x 51 1 2 3 4
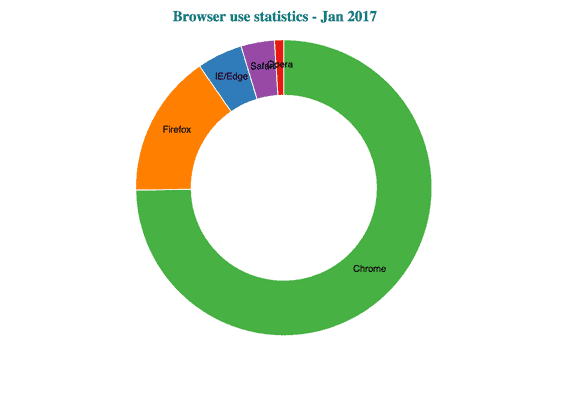
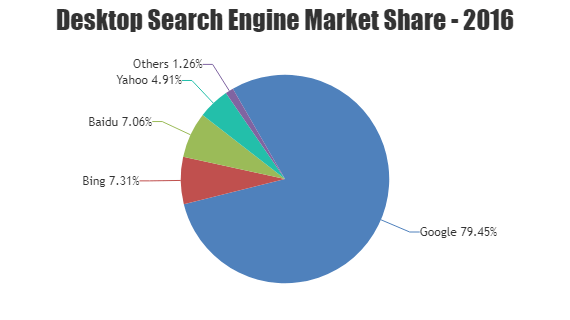
canvasjs.com › javascript-charts › animated-chartAnimated JavaScript Charts & Graphs | CanvasJS The given example shows market share of desktop browsers in 2016 in an animated Pie Chart. It includes HTML / JavaScript source code for chart that you can edit in-browser or save to run locally. Try Editing The Code pythonguides.com › matplotlib-pie-chartMatplotlib Pie Chart Tutorial - Python Guides Dec 26, 2021 · Matplotlib pie chart labels inside. Here we’ll see an example of a pie chart with labels inside the slices. To add labels inside, we pass labeldistance parameter to the pie() method and set its value accordingly. The following is the syntax: matplotlib.pyplot.pie(x, labeldistnce=0.5) Let’s see an example: Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use. › plot-a-pie-chart-in-pythonPlot a pie chart in Python using Matplotlib - GeeksforGeeks Nov 30, 2021 · Output: Customizing Pie Chart. A pie chart can be customized on the basis several aspects. The startangle attribute rotates the plot by the specified degrees in counter clockwise direction performed on x-axis of pie chart. shadow attribute accepts boolean value, if its true then shadow will appear below the rim of pie.
Pie Chart | Chart.js Open source HTML5 Charts for your website. Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) Slack (opens new window) Stack Overflow (opens new window) ... Pie Chart; Polar Area Chart; Radar Chart; Animations. Advanced. Plugins. Utils # Pie Chart. options data setup JavaScript Pie Label Modes | JSCharting A pie chart demonstrating smart label options. Skip to main content. Examples. Chart Types Chart Features. Features. Features All Features. Docs. Getting Started Tutorials API. Buy now; Try For Free. Pie Label Modes. Chart Types; Pie Charts; Pie Label Modes; Pie Label Modes. View Source Edit Previous Next. Bundle Name: HTML5 & JS Pie Charts | CanvasJS HTML5 & JS Pie Charts A pie chart is a circular chart divided into sectors, each sector (and consequently its central angle and area), is proportional to the quantity it represents. Together, the sectors create a full disk. IndexLabels describes each slice of pie chart. It is displayed next to each slice. Pie traces in JavaScript - Plotly Traces. A pie trace is an object with the key "type" equal to "pie" (i.e. {"type": "pie"}) and any of the keys listed below. A data visualized by the sectors of the pie is set in `values`. The sector labels are set in `labels`. The sector colors are set in `marker.colors`. Sets the trace name. The trace name appear as the legend item and on hover.
JavaScript Charts & Graphs with Index / Data Label | CanvasJS Index Labels are supported by all graphs in CanvasJS Library including line, area, doughnut, bar, etc. Given example shows index label for highest data point along with source code that you can edit in-browser or save to run the chart locally. Try Editing The Code x 49 1 2 3 4
JavaScript Charts: Pie and Doughnut Series - AG Grid Example: Pie Chart with Labels // Loading... Each individual slice can be toggled on and off via the legend. You might notice that not all of the slices in the chart above have a label. The reason for this is that certain slices can be small, and if there's a cluster of small slices their labels will overlap, resulting in a messy chart.
jQuery Pie Charts with Index / Data Labels placed Inside CanvasJS Library provides several customization options to change the look and functionality of the graph. Given example shows Pie Chart with index / data labels placed inside slice of Pie Chart. It also contains source code that you can edit in-browser or save to run it locally.
The Pie Chart Type | JavaScript Chart Documentation The JavaScript Pie Chart Example can be found in the SciChart.Js Examples Suite on Github, or our live demo at demo.scichart.com. The Pie Chart represents data in a form of circle divided into triangular wedges called segments. A PieSegment represents a percentage that corresponds to a particular value. This value appears drawn on every segment ...
Doughnut and Pie Charts | Chart.js For a pie chart, datasets need to contain an array of data points. The data points should be a number, Chart.js will total all of the numbers and calculate the relative proportion of each. You also need to specify an array of labels so that tooltips appear correctly.
JavaScript Pies Chart Gallery | JSCharting JavaScript pie charts show your data points, custom styling (including background colors), start angle, border width and more. The pie chart data visualization requires no server-side code and accepts JSON configuration and data input with no plugins (not even jQuery) required. Pie Label Modes A pie chart demonstrating smart label options. Edit
JavaScript Pie Charts & Graphs | CanvasJS Pie chart is useful in comparing the share or proportion of various items. Charts are interactive, responsive, cross-browser compatible, supports animation & exporting as image. Given example shows JavaScript Pie Chart along with HTML source code that you can edit in-browser or save to run it locally. Try Editing The Code x 35 1 2
plotly.com › javascript › pie-chartsPie charts in JavaScript - Plotly Pie Chart Subplots In order to create pie chart subplots, you need to use the domain attribute. domain allows you to place each trace on a grid of rows and columns defined in the layout or within a rectangle defined by X and Y arrays.
Pie | Chart.js config setup actions ...
JavaScript Pie Chart Legend and Labels - Shield UI This example demonstrates customizing legend and labels in ShieldUI Chart with pie series. HTML + JS. ASP.NET MVC. ASP.NET CORE. ASP.NET. Error: 403 Forbidden.
JavaScript Pie Charts & Donut Charts Examples - ApexCharts.js JavaScript Pie Charts and JavaScript Donut Charts are optimally used in the display of just a few sets of data. Create Pie/Donuts easily with ApexCharts. APEXCHARTS. APEXCHARTS. DEMOS; FEATURES; EMBEDDED ANALYTICS; ... Pie Chart with Image fill Other Chart Types. LINE AREA COLUMN BAR MIXED TIMELINE CANDLESTICK BOXPLOT BUBBLE SCATTER ...
developers.google.com › docs › galleryVisualization: Pie Chart | Charts | Google Developers May 03, 2021 · Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart.
Multi-line and Rotated Text labels | JavaScript Chart Examples Vertical Charts Draw Behind Axis. Multi-line and Rotated Text labels Image labels Rotated Labels and Alignment. Create a Custom Theme Styling a JavaScript Chart in Code Coloring Series per-point using the PaletteProvider JavaScript Point-Markers Chart Dashed Line Styling Background Image with Transparency. Using Rollover Modifier Tooltips Using ...
› blog › javascript-chart-libraries15 Best JavaScript Chart Libraries in 2022 - Atatus Nov 08, 2021 · Chart Availability: Line; Multiline; Pricing: Free #4 Victory Image Source. Victory does an excellent behavior of laying out the foundations for creating a chart. Customizing axes, labels, and passing in several data sets for a single graph is all rather simple, and adjusting style options and behavior is simple and intuitive.


































Post a Comment for "42 javascript pie chart with labels"