44 chart js labels color
How to Setup Chart.js for React and Dynamically Allocate Colors Colors allocated to each label need to stay consistent across different charts. For example, "Unknown" needs to be the same color in every chart. Colors can be re-used across charts for labels that are unique to that chart, avoiding the necessity for a huge list of unique colors. Automatically Generate Chart Colors with Chart.js & D3's Color Scales ... (Remember that we have access to these functions because we imported the color-generator.js file). We configure our charts according to Chart.js' documentation. We specify the type of the chart, pass in the labels, pass in colors for the pie chart segments and segments on hover, and the chart data.
chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow Jun 02, 2017 · For those who want to remove the actual axis labels and not just the legend in 2021 (Chart.js v.3.5.1). Note: this also removes the axes. Note: this also removes the axes.

Chart js labels color
javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like: How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Declare type:"bar", then add the x-axis labels and the datasets. The background color of the bars will default to gray if no backgroundColor is given. Chart.js Stacked Bar Chart Example How to make a Chart.js stacked bar chart Chart.js/styling.md at master · chartjs/Chart.js · GitHub Simple HTML5 Charts using the tag. Contribute to chartjs/Chart.js development by creating an account on GitHub.
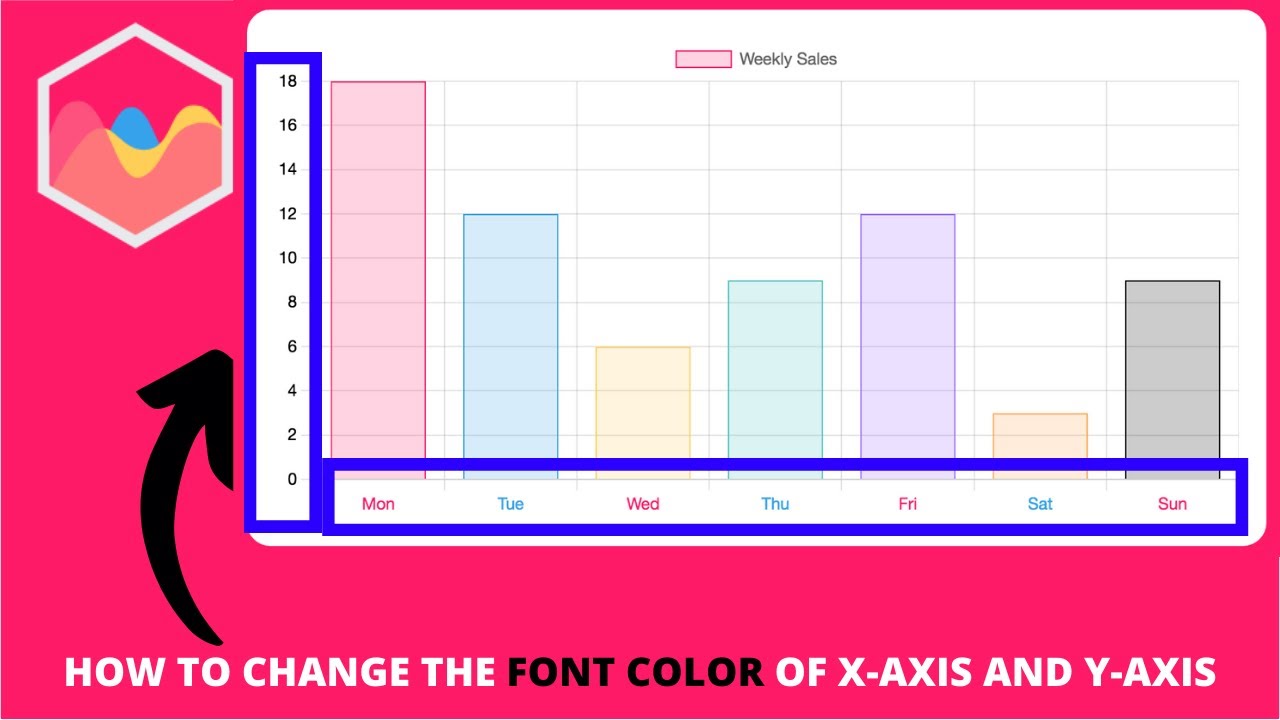
Chart js labels color. Set Axis Label Color in ChartJS - Mastering JS Set Axis Label Color in ChartJS Mar 29, 2022 With ChartJS 3, you can change the color of the labels by setting the scales.x.ticks.color and scales.y.ticks.color options. For example, below is how you can make the Y axis labels green and the X axis labels red. Note that the below doesn't work in ChartJS 2.x, you need to use ChartJS 3. Change the color of axis labels in Chart.js - Devsheet Hide scale labels on y-axis Chart.js; Increase font size of axis labels Chart.js; Change color of the line in Chart.js line chart; Assign min and max values to y-axis in Chart.js; Make y axis to start from 0 in Chart.js; Hide label text on x-axis in Chart.js; Bar chart with circular shape from corner in Chart.js How to change label color with Chart.js and JavaScript? to set the fontColor of the labels by setting the fontColor in the options object property. legend.labels has the options for the legend labels. ticks has the styles for the ticks. Conclusion To change label color with Chart.js and JavaScript, we set the fontColor. Chart.js - assign the same color to the same label Colors should be attached to the labels. According to your description, I suggest you should add callback labeltextcolor () method,return tooltipItem.index. this feature was added after the chat.js 2.7 , so you should update your chatjs to 2.7 or later. Let's say cancel is red, confirm is green and uncertain is yellow.
Make font size of labels in charts.js responsive - Javascript Chart.js Description Make font size of labels in charts.js responsive ResultView the demo in separate window < html > < head > < title > Data labels responsive font Chart js with Angular 12,11 ng2-charts Tutorial with Line ... Jun 04, 2022 · Chart.js for Angular 2+ In Angular projects, the Chart.js library is used with the ng2-charts package module. It is built to support Angular2+ projects and helps in creating awesome charts in Angular pages. The ng2-charts module provides 8 types of different charts including. Line Chart; Bar Chart; Doughnut Chart; Radar Chart; Pie Chart; Polar ... Colors | Chart.js When supplying colors to Chart options, you can use a number of formats. You can specify the color as a string in hexadecimal, RGB, or HSL notations. If a color is needed, but not specified, Chart.js will use the global default color. There are 3 color options, stored at Chart.defaults, to set: You can also pass a CanvasGradient object. Generating Chart Dynamically In MVC Using Chart.js Nov 05, 2018 · In this article, we shall learn how to generate charts like Bar chart, Line chart and Pie chart in an MVC web application dynamically using Chart.js which is an important JavaScript library for generating charts. Chart.js is a simple and flexible charting option which provides easy implementation to web developers and designers.
Colors - ApexCharts.js ApexCharts gives control to set color of every element of the chart. Setting colors of series The primary colorSet from which other elements also inherits is defined in the root colors property. To set colors globally for all charts, use Apex.colors. colors:['#F44336', '#E91E63', '#9C27B0'] Setting fill colors of paths Set fill Colors from fill.colors property. […] Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use. Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius In this article, we'll look at how to create charts with Chart.js. Tooltips We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d'); Angular 14 Chart Js with ng2-charts Examples Tutorial - RemoteStack Events ng2-chart. chartHover: fires when mousemove (hover) on a chart has occurred, returns information regarding active points and labels.; chartClick: Fires when click on a chart has occurred, returns information regarding active points and labels.; Angular Line Chart Example with Chart js. A line chart is an unsophisticated chart type. It displays a graphical line to show a trend for a ...
labelFontColor - Sets the Font-Color of Axis X Labels | CanvasJS Charts JavaScript Charts jQuery Charts React Charts Angular Charts JavaScript StockCharts Contact Fenopix, Inc. 2093 Philadelphia Pike, #5678, Claymont, Delaware 19703 United States Of America
JavaScript Chart Colors And Fills | JSCharting Tutorials When a simple color is specified for this setting, the chart applies the effect based on the specified color. This can be disabled so a solid color is used by setting the color using an array like [color,false].
10 Chart.js example charts to get you started | Tobias Ahlin The colors of the bars are set by passing one color to backgroundColor (all bars will have the same color), or an array of colors. If you're passing an array (like in the example below), the colors are assigned to the label and number that share the same index in their respective arrays.
Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation .
Automatically Generate Chart Colors with Chart.js & D3's ... - Medium In this tutorial, we'll be showing you how to use Chart.js and D3's color scales to create a series of pie charts whose colors are computed automatically. Generating colors automatically can be...
chart.js-plugin-labels-dv - npm Chart.js plugin to display labels on pie, doughnut and polar area chart.. Latest version: 3.2.0, last published: 10 hours ago. Start using chart.js-plugin-labels-dv in your project by running `npm i chart.js-plugin-labels-dv`. There are no other projects in the npm registry using chart.js-plugin-labels-dv.
chartjs-plugin-colorschemes chartjs-plugin-colorschemes Color Chart | GitHub 日本語 Predefined color schemes for Chart.js. Pick the perfect color combination for your data visualization. Include scripts First, we need to include Chart.js and chartjs-plugin-colorschemes.js in our page.
Chart.js — Titles and Legends - Medium We can make creating charts on a web page easy with Chart.js. In this article, we'll look at how to create charts with Chart.js. Legend Item Options. There are many options we can change to configure the legend. The text has the label text. fillStyle has the fill style of the legend box. lineCap is a string with the box border CSS.
How to change the label color in chart.js? - Stack Overflow To change label color with Chart.js, you must set the fontColor. to set the fontColor of the labels by setting the fontColor in the options object property. for example;
Line Chart | Chart.js Aug 03, 2022 · The fill color for points. pointBorderColor: The border color for points. pointBorderWidth: The width of the point border in pixels. pointHitRadius: The pixel size of the non-displayed point that reacts to mouse events. pointRadius: The radius of the point shape. If set to 0, the point is not rendered. pointRotation: The rotation of the point ...
Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Guide to Creating Charts in JavaScript With Chart.js - Stack Abuse Getting Started. Chart.js is a popular community-maintained open-source data visualization framework. It enables us to generate responsive bar charts, pie charts, line plots, donut charts, scatter plots, etc. All we have to do is simply indicate where on your page you want a graph to be displayed, what sort of graph you want to plot, and then supply Chart.js with data, labels, and other settings.
indexLabelFontColor - Sets the Font-Color of Index Label | CanvasJS Charts JavaScript Charts jQuery Charts React Charts Angular Charts JavaScript StockCharts Contact Fenopix, Inc. 2093 Philadelphia Pike, #5678, Claymont, Delaware 19703 United States Of America
Change legend color to a desired color (so not the first color of ... So the legend color is the first color of the dataset by default (at a bar chart as example). ... chartjs / Chart.js Public. Notifications Fork 11.6k; Star 57.9k. Code; Issues 150; Pull requests 4; Discussions; Actions; ... The legend of dataset with label '2016' will get the first color of the dataset. But thats pretty annoying, because if I ...
Chart.js/styling.md at master · chartjs/Chart.js · GitHub Simple HTML5 Charts using the tag. Contribute to chartjs/Chart.js development by creating an account on GitHub.
How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Declare type:"bar", then add the x-axis labels and the datasets. The background color of the bars will default to gray if no backgroundColor is given. Chart.js Stacked Bar Chart Example How to make a Chart.js stacked bar chart
javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like:






































Post a Comment for "44 chart js labels color"